Comment Enlever Le Mode Protégé Sur Word
Je ne suis vraiment pas simple à comprendre : monday code par défaut ressemble à du chinois.
Je me signale par monday apparence singulière, auto mon nom ne possède pas d'extension.
J'ai aussi des pouvoirs magiques. Si vous me paramétrez correctement, je suis capable des choses suivantes :
- améliorer la sécurité de votre site ;
- augmenter la vitesse de chargement de vos pages ;
- mettre en identify des redirections ;
- limiter le spam ;
- et même faire des petites blagues : c'est mon côté taquin. 😉

Vous ne me connaissez pas encore ? Je suis le fichier .htaccess de votre site WordPress. Faisons maintenant plus ample connaissance dans ce guide qui k'est consacré.
Tout au long de ces lignes, vous découvrirez plus de trente directives pour me configurer. Elles se matérialisent sous la forme de morceaux de lawmaking prêts à l'emploi, que vous n'aurez plus qu'à copier-coller chez vous.
Continuez la lecture, vous ne serez pas déçu !
Initialement rédigé en octobre 2015, cet article a été mis à jour pour la dernière fois en juin 2022.
Qu'est-ce qu'un fichier .htaccess ?
Le fichier .htaccess est united nations fichier de configuration d'Apache, le logiciel qu'utilisent la majorité des serveurs web pour fonctionner. Le contenu de ce fichier va donner des directives à Apache cascade que le serveur se comporte de telle ou telle manière.
Attention, certains hébergeurs tournent uniquement sur le serveur NGINX. C'est le cas de Flywheel, par exemple. Ils due north'ont donc pas de fichier .htaccess.
Quasiment tous les sites utilisant WordPress possèdent un fichier .
htaccess. En effet, WordPress le crée automatiquement lors de fifty'installation, cascade y inclure le paramétrage des permaliens du site.
Lorsque vous allez dans Réglages > Permaliens pour choisir un format d'URL (normalement « Nom de l'article »), le fichier .htaccess est modifié.
Déjà, il faut savoir qu'un site peut posséder plusieurs fichiers .htaccess.
Tout d'abord, il y a le fichier .htaccess chief, situé à la racine du site.
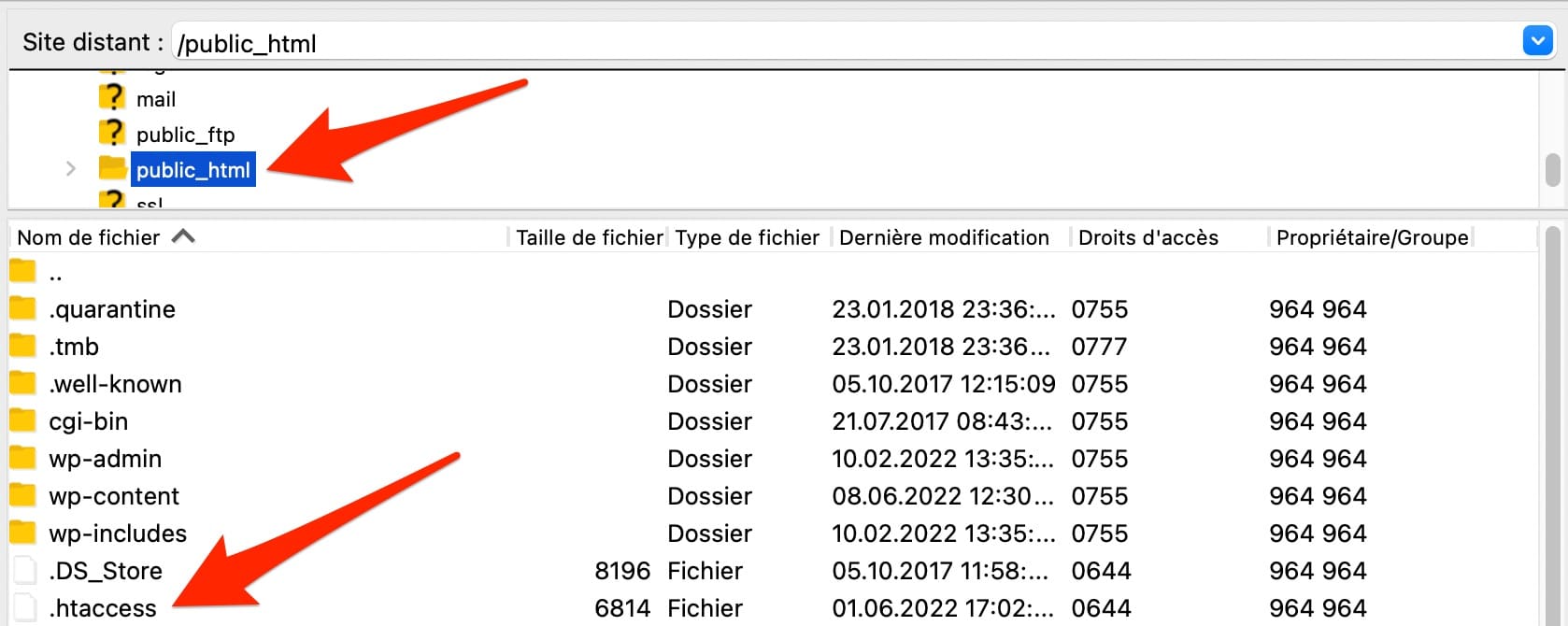
La racine d'united nations site est l'endroit où se trouvent les fichiers de WordPress (dossiers wp-admin, wp-includes et wp-content plus quelques autres fichiers) sur votre serveur. Vous pouvez y accéder en vous connectant à votre client FTP, par exemple. Le nom de ce dossier racine peut varier en fonction de votre hébergeur. Par exemple, il s'appelle public_html chez o2switch (lien affilié) et world wide web chez OVH.
Le contenu du fichier
.htaccessprincipal aureola une influence sur l'ensemble du site.
Pour bien en comprendre tous les tenants et les aboutissants, je vous invite à consulter cette vidéo de la série Point Sécu, disponible sur la chaîne Youtube de WPMarmite :
D'autres fichiers.htaccess peuvent être créés dans des sous-répertoires. Dans le cas de WordPress, on peut en placer un dans le répertoirewp-admin ou wp-content/uploads, par exemple.
Les fichiers .htaccess secondaires auront une influence sur les répertoires dans lesquels ils sont situés, ainsi que dans leurs sous-répertoires.
Si on imagine qu'un fichier .htaccess est présent danswp-content/uploads, le répertoire uploads et tous ses sous-répertoires seront impactés par ce qui sera défini dans le fichier .htaccess.
Logiquement, votre site devrait avoir au moins un fichier .htaccess, celui situé à la racine de votre site. Vous pouvez le modifier à fifty'aide de votre éditeur de code favori (Sublime Text, Brackets, Notepad++, Coda, etc.).
Il existe d'autres solutions, comme le plugin Htaccess File Editor, pour le modifier directement à partir de votre tableau de bord WordPress.
Mais, en cas de problème, il faudra passer par votre client FTP et votre éditeur de code, donc autant le faire directement à la main.
Si vous devez ajouter un fichier .htaccess dans un sous-répertoire, suivez les instructions suivantes.
Créer united nations fichier .htaccess depuis votre ordinateur
- Créez un nouveau fichier texte et nommez-le
htaccess.txt. - Éditez-le à votre guise.
- Envoyez-le à la racine de votre serveur.
- Renommez-le en
.htaccess.

Créer un fichier .htaccess depuis votre serveur
- Faites united nations clic droit dans le répertoire où il devra se trouver.
- Ajoutez un nouveau fichier et nommez-le
.htaccess. - Éditez-le avec votre éditeur de code (Notepad++, Coda, Sublime Text ou autre).
Félicitations, vous savez désormais à quoi sert united nations fichier .htaccess et comment le créer. Avant de découvrir les directives que pouvez lui ajouter, pensez à soigner vos arrières !

Précautions d'usage avant de personnaliser un fichier .htaccess
Personnaliser le code d'un fichier .htaccess est assez simple (surtout avec les morceaux de code que propose la suite de cet commodity), mais il ne faut tout de même pas y aller la fleur au fusil.
Avant toute modification, je vous conseille d'abord de réaliser une sauvegarde de votre site WordPress. Pour cela, vous pouvez vous servir d'une extension dédiée comme UpdraftPlus.
Ensuite, sauvegardez le contenu initial de votre fichier .htaccess. Pour ce faire, vous pouvez :
- dupliquer le fichier
.htaccessde votre serveur en un fichier.htaccess-initial; - copier le contenu du fichier dans un fichier texte, sur votre ordinateur.
En cas de problème, vous pourrez restaurer facilement le contenu d'origine.
Pour effectuer des modifications, suivez la procédure suivante :
- ouvrez le fichier dans votre éditeur de code ;
- placez vos ajouts dans le fichier ;
- sauvegardez le tout ;
- actualisez votre site pour voir si tout va bien.
Fifty'actualisation de votre site est très importante : elle permettra de voir si le lawmaking ajouté ne pose pas de problème.
En général, une erreur 500 « Internal Server Error » s'affichera à l'écran, en cas de problème :

Dans ce cas, annulez vos modifications et sauvegardez à nouveau. Tout devrait rentrer dans 50'ordre.
Parfois, il get in que certains hébergeurs n'acceptent pas tel ou tel lawmaking dans le fichier .htaccess…
Il faut faire avec.
Contactez le support de votre hébergeur pour en savoir plus. Avec un peu de chance, il n'y aura besoin que d'une légère modification pour que ça fonctionne.
Vous êtes victime d'une erreur WordPress, comme la typique et répandue erreur 500 ? WPMarmite vous propose un guide complet pour résoudre les principales.
Cette fois, tout est bon. Vous savez comment fonctionne un fichier .htaccess, comment le créer et le modifier correctement.
Découvrez à présent comment le personnaliser à five endroits différents :
- À la racine du site.
- Dans
wp-admin. - Dans
wp-includes. - Dans
wp-content. - Dans
wp-content/uploads.
Allez hop, on commence tout de suite par la racine du site. Vous allez voir, cela sera le morceau le plus consistant.
Comme dans la totalité des langages informatiques, le fichier .htaccess permet d'inclure des commentaires. Pour cela, il suffit de placer le symbole # en début de ligne pour que cette dernière soit ignorée. Cela est très pratique pour se gift de ce que réalisent des lignes de code. Vous aurez l'occasion de voir des commentaires dans les exemples de cet commodity.
Si votre installation south'est bien passée, vous trouverez un fichier .htaccess à la racine de votre site. Il contiendra le lawmaking suivant :
Si vous utilisez WordPress en way multisite, le lawmaking par défaut du fichier .htaccess sera différent. Cela ne vous concernera pas dans la majorité des cas.
Maintenant que vous avez localisé ce fichier, vous allez pouvoir enrichir son contenu avec les morceaux de lawmaking ci-dessous cascade obtenir des choses bien précises. Cela peut concerner la sécurité, mais aussi d'autres choses.
Veillez à ne pas inclure de code entre les commentaires# BEGIN WordPress et# END WordPress car il est possible que ce lawmaking soit modifié dans certains cas.
Nouvelle piqûre de rappel : sauvegardez votre fichier .htaccess d'origine avant d'effectuer la moindre modification. Vous devez pouvoir revenir en arrière en cas de problème.
Désactiver 50'affichage des répertoires
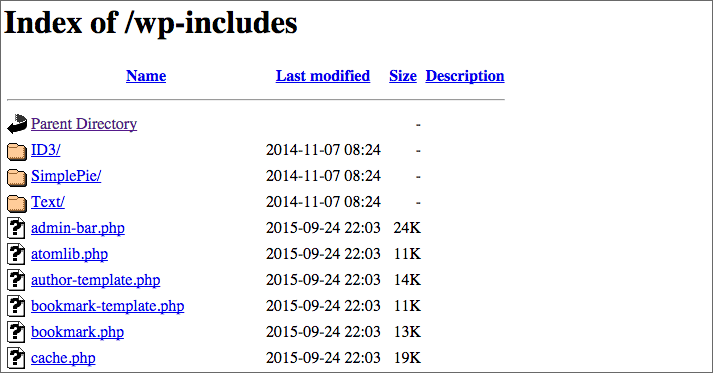
Par défaut, si vous essayez d'accéder aux répertoires d'un site, le serveur les affichera. La mise en forme ressemblera à ceci :

Vous vous doutez bien que c'est du pain bénit pour les pirates. Le fait qu'ils puissent voir les fichiers de votre site va les aider à mieux pouvoir 50'attaquer. Insérez le lawmaking suivant dans votre fichier .htaccess pour protéger votre site :
Il est aussi possible d'utiliser ce lawmaking pour empêcher le listage des répertoires :
Cacher les informations du serveur
Chez certains hébergeurs, les pages affichées peuvent contenir des informations relatives au serveur. Ces informations peuvent donner des informations à d'éventuels assaillants.
Il est donc préférable de les masquer avec le code suivant :
Activer le suivi des liens symboliques
Je dois vous parler chinois mais il est important d'insérer cette ligne de code dans votre fichier .htaccess principal :
Grâce à cela, votre serveur pourra suivre ce que l'on appelle des liens symboliques, c'est-à-dire des raccourcis.
Mettre votre serveur à l'heure
Cela due north'est pas vraiment of import mais si votre serveur se trouve à 50'étranger, vous pouvez lui indiquer de se caler sur votre fuseau horaire avec cette ligne de code :
Définir l'encodage des caractères par défaut
Le lawmaking suivant permet de définir l'encodage des caractères des fichiers texte et HTML en tant que UTF-8 (un codage de caractères informatiques). Sans cela, il y a des risques que les accents soient mal pris en compte.
Protéger le fichier wp-config.php
Le fichier de configuration de votre site (wp-config.php) contient les identifiants cascade se connecter à la base de données.
C'est le fichier le plus sensible de votre site. Il peut être la cible d'éventuels pirates. Il est possible de le protéger en ajoutant ce code au fichier .htaccess principal :
Protéger le fichier .htaccess lui-même
Tout comme le fichier wp-config.php, le fichier .htaccess doit être protégé au maximum. Pour ce faire, insérez ce code :
Vous le savez autant que moi si vous avez un blog, le spam de commentaires est une vraie plaie.
Heureusement, il y a une astuce cascade s'en prémunir directement dans le fichier .htaccess. Cela northward'est pas une solution phenomenon mais, combinée avec le plugin Akismet, la majorité des spams devrait être filtrée.
N'oubliez pas de remplacer monsite.com par votre nom de domaine.
Éviter que 50'on découvre l'identifiant d'un auteur
Même si vous utilisez un identifiant utilisateur complexe, il peut cependant être découvert.
Bien sûr, j'imagine que vous ne l'affichez pas déjà publiquement avec votre thème (ça peut arriver).
Essayez de taper monsite.com/?writer=ten en remplaçant x par 1 pour l'administrateur ou l'ID d'un de vos auteurs. Si vous north'êtes pas protégé, vous serez redirigé vers une folio du typemonsite.com/author/idenfiant_auteur.
Voilà comment on trouve un identifiant en 2 secondes. À partir de là, il ne reste plus qu'à tenter de deviner votre mot de passe.
Pour vous protéger de cette technique, utilisez le code suivant :
Merci à Jean-Michel du groupe Facebook Wp-secure pour l'astuce. 🙂
Désactiver le hotlinking de vos images
Un nouvel anglicisme fait son apparition sur WPMarmite. Rassurez-vous, je vous explique tout.
En fait, une fois que vous aurez ajouté des images sur votre site (par exemple dans un article), north'importe quelle personne pourra copier l'adresse URL d'une de vos images, et l'afficher sur son site.
On pourrait se dire que cela n'est pas si grave mais, si cascade une raison 10 ou Y united nations site très suivi reprend votre epitome et l'poster sur une de ses pages, des requêtes seront effectuées au niveau de votre serveur.
Le hotlinking est en réalité united nations vol de bande passante. Si votre site est installé sur un petit serveur mutualisé, votre hébergeur risque de ne pas apprécier auto les ressources sont limitées.
Pour éviter le problème, insérez et personnalisez ce code dans votre fichier .htaccess :
Cascade autoriser certains sites à afficher vos images, utilisez le code suivant :
Vous pouvez aussi personnaliser l'image qui s'affichera à la place de 50'image demandée. J'ai ajouté quelque chose de simple, mais vous pouvez être plus taquin.
Bannir des adresses IP
Si vous avez remarqué que certaines adresses IP tentaient de se connecter un peu trop souvent à 50'administration de votre site (par exemple avec le plugin Login Lockdown), vous pouvez vous en débarrasser en bannissant leur adresse IP.
Vous avez aussi la possibilité de récupérer les adresses IP des spammeurs de commentaires pour les bannir de votre site.
Cette solution due north'est pas définitive car votre assaillant pourra changer d'adresse IP, mais cela pourra fonctionner cascade les personnes les moins douées.
Bloquer les visiteurs provenant de certains sites
Si vous vous rendez compte qu'un site non conforme a fait un lien pointant vers le vôtre, et que vous ne voulez pas que les visiteurs de ce site aient accès à votre site, utilisez ce code :
Rediriger les visiteurs provenant d'un site vers un autre
Pour aller plus loin que l'astuce précédente, vous pouvez renvoyer les visiteurs provenant de certains sites vers un autre site.
Autant vous dire qu'il y a de quoi bien rigoler. Voici le code à employer :
Créer des redirections
Le fichier .htaccess permet de faire des redirections (rediriger une URL A vers une URL B).
Cela est bien pratique pour rediriger quelques pages, mais si vous souhaitez créer beaucoup de redirections, je vous conseille le plugin WordPress Redirection, que je vous présente dans cet commodity.
Voici tout de même annotate créer des redirections dans le fichier .htaccess :
Rediriger 50'adresse sans world wide web vers celle avec world wide web
Quand on met en place un site, une des actions à accomplir en priorité est de rediriger le site sans les www vers la version dotée des www (ou l'inverse).
Si vous faites le test la prochaine fois que vous créerez un site, vous constaterez que les deux adresses ne renvoient pas forcément vers votre site.
Dans certains cas, 50'hébergeur south'en charge automatiquement ou il faut l'activer via fifty'administration de l'hébergeur (c'est par exemple le cas avec Gandi).
Si vous devez procéder à cette redirection manuellement, utilisez le lawmaking suivant en remplaçant monsite.com par votre site :
Rediriger l'adresse avec world wide web vers celle sans world wide web
À fifty'inverse, si vous ne voulez pas des www devant le nom de votre site (comme cascade WPMarmite), il est possible de faire une redirection vers la version sans les world wide web.
Insérez le lawmaking suivant dans le fichier .htaccess :
Attention : N'utilisez pas ce code avec le précédent sinon votre site souffrira d'une boucle de redirection (auto la version sans www redirigera vers la version avec www qui redirigera vers la version sans world wide web, etc.).
Rediriger vers HTTPS
Si vous avez mis en place un certificat SSL sur votre site pour le passer en HTTPS, vous devez être certain que tous vos visiteurs naviguent bien sur la version sécurisée de votre site.
Dans le cas contraire, des informations sensibles pourraient être récupérées par des pirates (des données personnelles ou bancaires, par exemple).
Utilisez le code suivant pour passer tout votre site en HTTPS :
Forcer le téléchargement de fichiers spécifiques
Lorsque l'on désire télécharger un fichier à partir d'un site, notre navigateur essaie parfois de l'ouvrir pour l'afficher.
Personnellement, je trouve cela pratique pour les fichiers PDF. En revanche, c'est très désagréable cascade d'autres types de fichiers.
Insérez le lawmaking suivant pour que vos visiteurs téléchargent directement les fichiers dotés de ces extensions (modifiez-les à votre guise) :
Créer une folio de maintenance personnalisée
Dans un précédent article, vous avez découvert une sélection d'extensions de maintenance. Pourtant, il y a des cas où la page de maintenance ne pourra pas due south'afficher.
C'est fâcheux, north'est-ce pas ?
Cascade bénéficier d'une page de maintenance, vous pouvez utiliser le code suivant :
Pour que cela fonctionne, vous devez :
- créer united nations fichier
maintenance.htmlavec du contenu indiquant que le site est en maintenance ; - ajouter votre adresse IP dans la ligne four (en gardant bien les «
\») pour vous permettre d'accéder au site (découvrez votre adresse IP sur ce site).
Quand la maintenance sera terminée, mettez des « # » devant chaque ligne pour les passer en commentaire.
Activer la mise en cache
Le fichier .htaccess permet de mettre en cache certains fichiers de votre site dans le navigateur de vos visiteurs cascade que le chargement soit plus rapide.
En effet, le navigateur due north'aura pas besoin de retélécharger les fichiers présents dans son cache.
Pour ce faire, insérez le code suivant :
La mise en enshroud des fichiers sera effective pendant la durée spécifiée cascade chaque type de fichier ou jusqu'à ce que le visiteur vide son cache.
Pour accélérer votre site grâce à la mise en enshroud, je vous conseille l'utilisation du plugin premium WP Rocket (lien aff). Elementary et rapide à configurer, il convient parfaitement aux débutants sur WordPress. Grâce à lui, vous northward'aurez pas besoin d'utiliser le snippet (morceau de lawmaking) proposé ci-dessus.
Activer la compression
En plus de tout ce que nous avons vu jusqu'à présent, il est possible de compresser certaines ressources avant qu'elles ne soient transférées du serveur au navigateur.
Et qui dit compression de fichier, dit vitesse d'affichage plus rapide pour la page. Je vous recommande donc de mettre en place ce code pour donner united nations coup d'accélérateur à votre site :
Désactiver l'accès à certains scripts
Pour fonctionner, WordPress utilise des scripts situés dans le répertoire wp-includes. Cependant, il north'y a aucune raison d'y accéder directement. Utilisez ce lawmaking pour en limiter 50'accès :
Vous pourrez en savoir plus dans le codex.
Protection contre les injections de fichiers
Des pirates peuvent tenter d'envoyer des fichiers sur votre serveur pour prendre le contrôle de votre site. Cascade leur mettre des bâtons dans les roues, vous pouvez inclure ce code dans votre fichier .htaccess :
Protection contre d'autres menaces
Sur Facebook, Richard thousand'a indiqué qu'il était possible de se prémunir du clickjacking (ou détournement de clic, en français) et d'autres menaces en ajoutant quelques lignes dans le fichier .htaccess.
Pour info, le clickjacking est une technique qui permet de faire croire à un visiteur qu'il est sur votre site, alors que ce n'est pas le cas, grâce à des balisesframe ou iframe.
Le code suivant permet donc de vous protéger contre le clickjacking, de lutter contre d'autres menaces comme le MIME Sniffing, et de bloquer le contenu en cas d'attaque XSS (qui va injecter du lawmaking HTML ou JavaScript dans des variables mal protégées).
Et voilà, vous venez de faire le bout de tout un tas d'optimisations à intégrer dans le fichier .htaccess situé à la racine du site.
Passons à la suite : de nouveaux morceaux de code pour les dossiers wp-admin, wp-icludes, wp-content et wp-content/uploads.
wp-admin, c'est 50'antre de votre site. Fifty'endroit où vous vous rendez pour écrire des articles, configurer vos menus, paramétrer votre thème et bien d'autres choses encore.
Il va de soi qu'aucune personne not autorisée ne doit pénétrer dans ce sanctuaire. Sinon, attending les dégâts.
Voici ce qu'il est possible de faire pour durcir la sécurité grâce à un fichier .htaccess que vous aurez placé dans le dossier wp-admin de votre site.
Limiter l'accès à l'assistants du site
Seules les personnes possédant les IP listées pourront accéder au dossier wp-admin. Plutôt pratique pour éviter que des étrangers se connectent à votre site (même due south'ils ont le bon mot de passe).
Ajouter une seconde authentification
Lorsque vous vous connectez à 50'assistants d'un site WordPress, vous utilisez un identifiant et un mot de passe. Eh bien, il est possible d'en ajouter un 2d grâce au fichier .htaccess, et à un autre fichier.
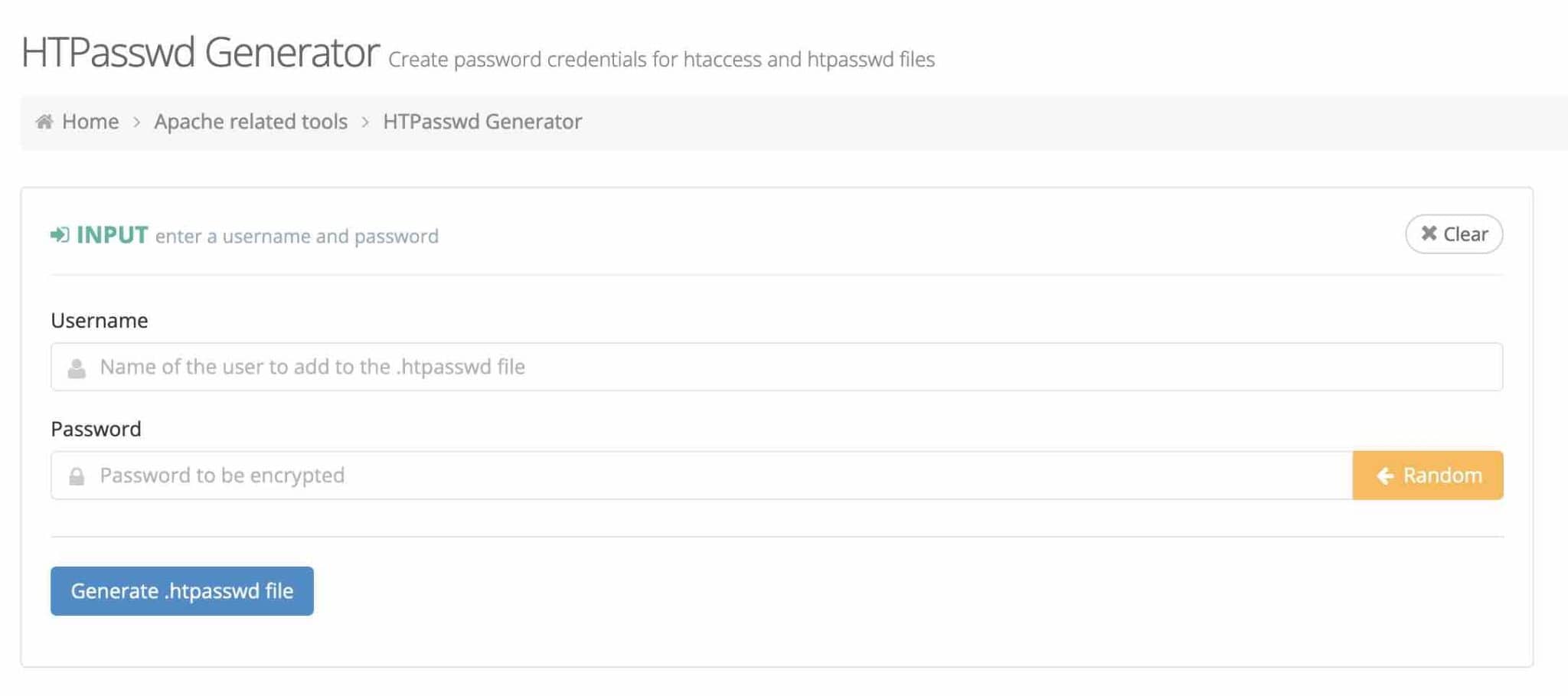
Tout d'abord, créez un fichier nommé .htpasswd dans le répertoire wp-admin, et insérez-y un couple d'identifiant et mot de passe. Servez-vous de ce site pour vous aider :

Entrez l'identifiant à utiliser dans le premier champ, et votre mot de passe dans le second, puis cliquez sur « Generate .htpasswd file » (Générer un fichier .htpasswd).
Copiez ensuite la ligne qui s'affichera dans le fichier.htpasswd. Si vous avez besoin de créer plusieurs utilisateurs, recommencez l'opération et ajoutez le nouveau couple d'identifiant/mot de passe au sein d'une nouvelle ligne.
Par exemple, vous pouvez obtenir ce genre de fichier :
Ensuite, insérez le code suivant dans le fichier .htaccess :
Le point sensible de cette manipulation est de bien entrer le chemin complet du fichier .htpasswd. Pour le trouver à insurrection sûr, créez un fichier info.php et insérez le lawmaking suivant :
Rendez-vous survotresite.com/wp-admin/info.php et vous obtiendrez le chemin réel du fichier .htpasswd à placer dans le fichier .htaccess. Supprimez le fichier info.php une fois que vous aurez obtenu le bon chemin.
Si vous insérez ce code tel quel, les requêtes AJAX ne fonctionneront plus. Rendez-vous sur SecuPress cascade découvrir comment régler le problème.
Si vous avez bien compris tout ce que je viens de citer, vous devriez avoir une double authentification en place pour accéder à l'assistants de WordPress.
Allez, on passe à la suite.
Bloquer l'accès direct aux fichiers PHP
Créez un fichier .htaccess dans wp-includes, et collez-y le code suivant cascade éviter que des fichiers PHP ne soient chargés directement.
Le code ci-dessus est fourni par le plugin Sucuri.
Comment personnaliser le fichier .htaccess dans wp-content ?
Bloquer fifty'accès straight aux fichiers PHP
Pour le dossier wp-content, le code est similaire, il y a juste les exceptions en moins :
Annotate personnaliser le fichier .htaccess dans wp-content/uploads ?
Bloquer l'accès direct aux fichiers PHP
Toujours avec ce lawmaking, protégez le dossier où sont stockés les médias pour éviter que des fichiers PHP ne soient exécutés par quelqu'un de l'extérieur (un méchant pirate par exemple).
Récap' terminal sur le fichier .htacess dans WordPress
Vous l'avez découvert tout au long de ces lignes, le fichier .htaccess est united nations outil très puissant cascade configurer le serveur de votre site spider web.
Manipulé avec soin et précaution, il permet d'améliorer la sécurité, la performance, le SEO ou encore l'expérience utilisateur de votre site.
Une nouvelle fois, je vous recommande de toujours conserver une sauvegarde de votre fichier .htaccess d'origine pour effectuer une restauration en cas de problème.
Procédez à vos modifications avec une extrême attention (je vous aurai prévenu !). Des erreurs ou des incompatibilités peuvent se produire en fonction de l'hébergeur de votre site.
Bien que pas mal de choses aient été abordées dans cet article, il est possible d'aller plus loin dans le paramétrage de votre .htaccess, à l'aide de différentes ressources :
- la documentation de WordPress et celle d'Apache (le logiciel qui fait tourner votre serveur) ;
- le blog Perishable Press, qui propose même un ouvrage payant sur le sujet ;
- le blog de 50'agence SeoMix, spécialiste du référencement naturel sur WordPress, présente aussi un article intéressant à ce sujet.
Avant de vous laisser, j'aimerais recueillir votre signal de vue dans les commentaires. Avez-vous personnalisé votre fichier .htaccess ?
Et surtout, northward'hésitez pas à partager aux autres lecteurs les morceaux de code que vous avez fifty'habitude d'utiliser.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 40000 personnes 50'ont fait, pourquoi pas vous ?
Comment Enlever Le Mode Protégé Sur Word,
Source: https://wpmarmite.com/htaccess-wordpress/
Posted by: smithalwainter.blogspot.com


0 Response to "Comment Enlever Le Mode Protégé Sur Word"
Post a Comment